- Di komputer yang Anda gunakan sudah terinstall dengan baik PHP, Apache, MySQL dan Macromedia Dreamweaver karena dalam tutorial ini kita akan menggunakan keempat software tersebut.
- Anda mengetahui bagaimana cara login ke MySQL berikut informasi user dan password yang dapat digunakan.
- Anda sudah membuat Site Definition pada Dreamweaver, berikut bagaimana mengkolaborasikan Dreamweaver dengan PHP-MySQL.
- Anda sudah cukup mengerti bagaimana membuat database, membuat dan memanipulasi tabel di MySQL baik melalui console maupun dengan front-end seperti PHPMyAdmin dan MySQLFront.
- Anda sudah cukup mengerti beberapa perintah SQL dasar (DDL, DML)
Mempersiapkan Database dan Tabel MySQL
Langkah pertama dalam membuat aplikasi web berbasis PHP dan MySQL dengan menggunakan Dreamweaver adalah mempersiapkan database dan tabel yang akan digunakan. Dalam tutorial ini akan digunakan DBMS MySQL. Tutorial ini hanyalah sebagai contoh sederhana bagaimana membuat proses entri, edit, delete dan tampil ke database MySQL dengan bantuan Macromedia Dreamweaver. Namun demikian, jika Anda sudah memahami tutorial ini dengan baik, untuk aplikasi yang lebih kompleks tidaklah berbeda jauh.
Pertama kali buatlah database di MySQL dengan nama dbmahasiswa. Selanjutnya buatlah tabel di MySQL dengan nama mhs dan dengan spesifikasinya sebagai berikut:
+----------+-------------+------+-----+---------+-------+
| Field | Type | Null | Key | Default | Extra |
+----------+-------------+------+-----+---------+-------+
| nim | varchar(10) | NO | PRI | | |
| nama | varchar(30) | NO | | | |
| alamat | text | NO | | | |
| tgllahir | date | NO | | | |
+----------+-------------+------+-----+---------+-------+ Membuat Koneksi ke MySQL di DreamweaverSelanjutnya kita akan mengkoneksikan PHP dengan MySQL memanfaatkan tools yang sudah tersedia di Macromedia Dreamweaver. Jangan lupa pastikan bahwa Site Definition di Dreamweaver sudah dibuat dengan benar, karena keberhasilan dari koneksi ke MySQL juga bergantung dari site definition tersebut.
Berikut ini langkah-langkahnya:- Buatlah file dengan nama input_mhs.php sebagai halaman untuk menginput data mahasiswa baru.
- Aktifkan (buka) panel Application yang berada di sebelah sisi window utama Dreamweaver (lihat gambar)
- Buka tab Databases pada panel Application tersebut.
- Klik tombol [+] yang terdapat di dalam tab Databases dan pilih sub-menu MySQL Connection.
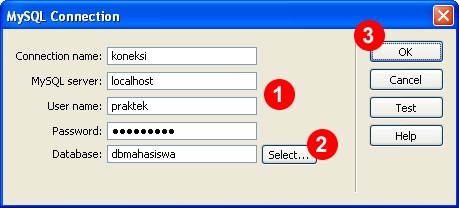
- Akan ditampilkan window isian MySQL Connection (lihat gambar). Isi nama koneksi, host mysql, username, dan password MySQL dengan benar (1), lalu klik tombol Select… untuk memilih database yang akan digunakan (2) dan klik tombol OK (3) untuk menyimpan konfigurasi koneksi MySQL.
- Jika koneksi berhasil maka pada panel Application tab Databases akan ditampilkan informasi database berikut tabel-tabel yang terdapat dalam database tersebut. (lihat gambar)

MySQL Connection
Membuat Halaman untuk Input Data Mahasiswa
Setelah koneksi ke database MySQL berhasil dilakukan, maka selanjutnya kita akan membuat halaman untuk melakukan input data mahasiswa ke database MySQL. Pada dasarnya untuk membuat aplikasi input data, kita harus membuat form inputan terlebih dahulu. Namun dengan bantuan Macromedia Dreamweaver, kita akan memanfaatkan fasilitas yang sudah tersedia, sehingga tidak perlu membuat form terlebih dahulu.
Berikut ini langkah-langkahnya:
- Buatlah file dengan nama input_mhs.php sebagai halaman untuk menginput data mahasiswa baru (jika sudah dibuat, tidak perlu dibuat lagi).
- Aktifkan bagian Application di menu atas, lalu pilih menu Record Insertion Form Wizard (lihat gambar). Atau bisa akses menu Insert > Application Objects > Insert Record > Record Insertion Form Wizard.
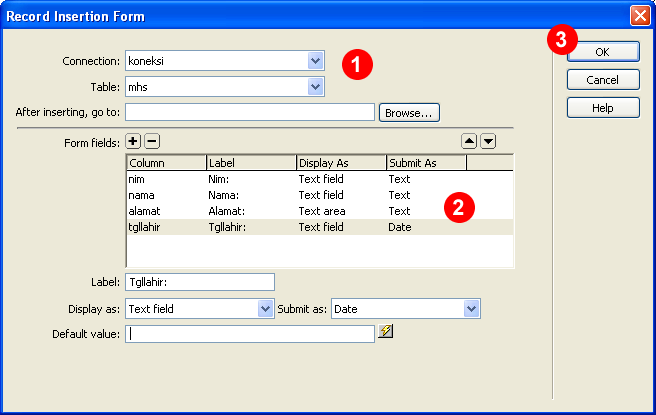
- Akan ditampilkan window Record Insertion Form. Tentukan koneksi yang digunakan, tabel yang digunakan dan atur tampilan form (jenis inputan). Tekan tombol OK. Lihat gambar
- Di halaman akan ditampilkan form inputan untuk data mahasiswa (lihat gambar). Tekan F12 (Preview in Browser) untuk mencoba halaman input data mahasiswa.

Record Insertion Wizard
Membuat Halaman untuk Menampilkan Data Mahasiswa
Untuk membuat halaman yang menampilkan data dari database, dalam hal ini data mahasiswa, caranya cukup mudah. Yang pasti sebelum melanjutkan, kita harus memastikan kembali bahwa koneksi ke MySQL sudah dibuat dengan benar (lihat caranya di atas). Untuk menampilkan data dari database, pertama kali yang harus kita lakukan adalah membuat Recordset, lalu setelah recordset dibuat kita tinggal menentukan datanya mau ditampilkan dalam bentuk tabel atau yang lainnya. Dalam tutorial ini, kita akan menampilkan data ke dalam bentuk tabel.
Berikut ini langkah-langkahnya:
Berikut ini langkah-langkahnya:
- Buatlah file dengan nama tampil_mhs.php untuk menampilkan data mahasiswa.
- Buka bagian Application, lalu pilih menu Recordset (atau dapat mengaksesnya melalui menu Insert > Aplication Objects > Recordset). Lihat gambar!
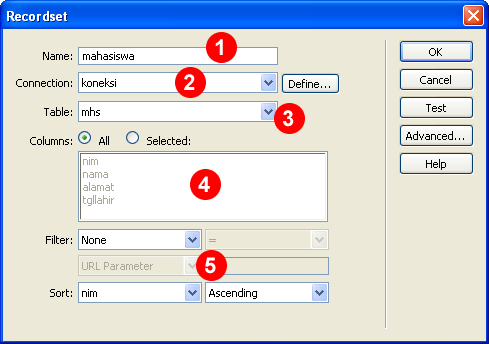
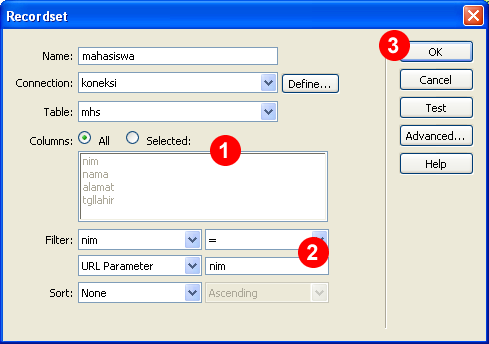
- Akan ditampilkan window Recordset (lihat gambar dibawah). Tentukan nama Recordsetnya (1), koneksi yang digunakan (2), tabel yang akan ditampilkan (3), field yang akan ditampilkan (4) serta filter dan pengurutan yang diinginkan (5). Tekan tombol OK untuk melanjutkan. Kita juga bisa menekan tombol Test untuk memastikan semua sudah benar.
- Selanjutnya akan ditampilkan window informasi jika Recordset berhasil ditambahkan. Klik OK untuk melanjutkan
- Dari menubar Application, Pilih icon Dynamic Data dan pilih Dynamic Table (lihat gambar). Atau juga bisa dilakukan dari menu Insert > Application Objects > Dynamic Data > Dynamic Table.
- Akan muncul window Dynamic Table. Pilih nama Recordset yang akan ditampilkan, jumlah record yang akan ditampilkan dan beberapa setting tabel. Klik OK untuk melanjutkan. Lihat gambar
- Di halaman akan ditampilkan sebuah tabel, baris pertama adalah header, baris kedua adalah data (record) dari database (gambar). Tekan F12 (Preview in Browser) untuk mencoba halaman tampil data mahasiswa.

Recordset
Membuat Halaman untuk Mengedit Data Mahasiswa
Halaman edit data pada dasarnya sama seperti halaman input data, hanya saja pada halaman edit data, data yang akan diedit (diubah) sudah ditampilkan terlebih dahulu di form. Sebelum membuat form untuk edit data, pertama kali yang harus dilakukan adalah menentukan mahasiswa mana yang akan diedit. Dalam aplikasi berbasis web, untuk menentukan mahasiswa mana yang akan diedit beragam caranya. Dalam tutorial ini akan dicoba cara yang paling sederhana (dan banyak dilakukan juga), yaitu dengan menambahkan link edit di tabel data mahasiswa sedemikian hingga saat diklik akan mengirimkan parameter berupa nim mahasiswa ke halaman edit mahasiswa.OK. Langsung aja kita coba.
Bagian 1
- Pertama kita buat dulu halaman “edit_mhs.php”.
- Lalu buka halaman tampil_mhs.php yang sudah dibuat pada tutorial sebelumnya. Lalu kita tambahkan kolom baru di tabel data mahasiswa dan buat link edit. Untuk membuat kolom baru di tabel, dapat dengan menge-blok kolom terakhir tabel dan pilih menu Modify > Table > Insert Rows or Columns… Lalu pada window yang ditampilkan pilih Column, jumlah kolom yang akan ditampilkan dan posisi kolom yang baru (Lihat gambar). Pilih (select) text “edit” pada kolom yang baru saja dibuat dan buat hyperlink dengan menu Insert > Hyperlink. Selanjutnya akan muncul window Hyperlink. Pilih tombol Browse (4) (Lihat Gambar)
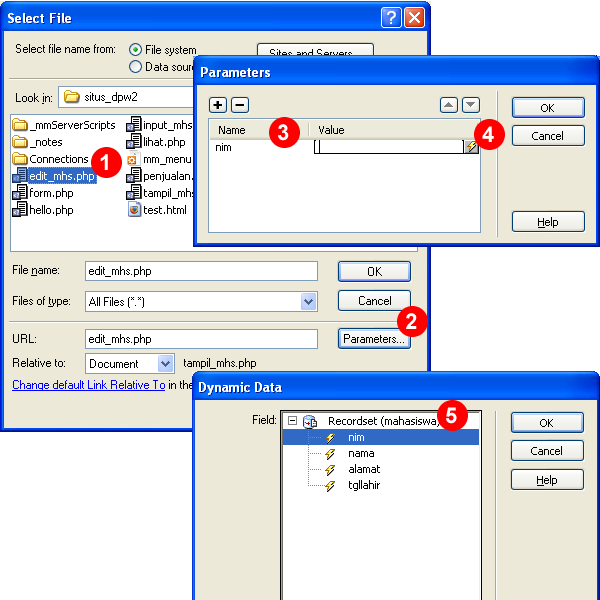
- Pada window Select File yang ditampilkan, pilih halaman edit_mhs.php (1) yang sebelumnya telah dibuat sebagai halaman edit data mahasiswa. Selanjutnya klik tombol Parameters.. (2) dan akan ditampilkan window Parameters… (Lihat gambar di bawah)
- Pada window Parameters.. isi nama parameter yang akan dikirimkan (yaitu nim) di bagian name dan selanjutnya di bagian value (2) klik tombol Dynamic Data (gambar petir). Lihat gambar di bawah
- Akan ditampilkan window Dynamic Data. Pilih field yang akan menjadi value parameter (dalam hal ini kita akan gunakan nim). Klik OK untuk melanjutkan.
- Klik OK, OK dan OK.
- Simpan Halaman

Setting Parameter URL
Bagian 2
Setelah link untuk ke halaman edit dibuat, sekarang kita buat halaman edit mahasiswa:- Buka halaman edit_mhs.php yang sudah dibuat di langkah 1 bagian 1 di atas.
- Karena dalam form edit data, kita akan menampilkan terlebih dahulu data yang lama yang akan diedit, maka kita harus membuat Recordset. Pilih menu Insert > Application Objects > Recordset.
- Pada window Recordset, atur nama recordset, koneksi, tabel dan field yang akan diambil. Kita akan mengambil data mahasiswa berdasarkan nilai parameter nim yang dikirimkan dari halaman tampil_mhs.php (lihat langkah 2-5 Bagian 1 di atas). Atur Filter pada window Recordset (2) dimana kolom pertama adalah nama field yang akan difilter, kolom kedua adalah operator pembanding yang digunakan, kolom ketiga adalah jenis (metode) pengambilan value, kita pilih URL Parameter, dan pada kolom keempat dituliskan nama parameter atau form. Ketikkan nim pada bagian ini karena pada langkah sebelumnya (lihat langkah 5 bagian 1) kita mengatur nama parameternya adalah nim. Klik OK untuk menyimpan pengaturan dan Recordset akan terbentuk. Lihat gambar di bawah ini.
- Kemudian dari menu Application, pilih Record Update Form Wizard. Atau dengan cara mengakses menu Insert > Application Objects > Update Record > Record Update Form Wizard. Lihat gambar
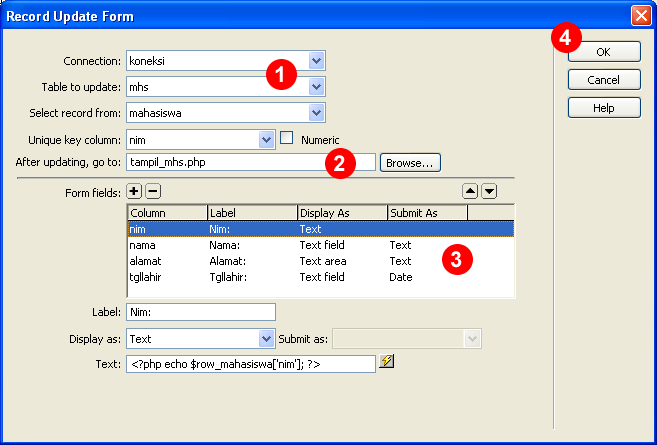
- Akan ditampilkan Record Update Form. Atur koneksi, tabel yang digunakan, nama recordset untuk data yang akan diedit (langkah 10 bagian 2), pilih halaman yang akan ditampilkan setelah proses update berhasil (2), atur jenis inputan dan label (3). Jika sudah diatur dengan benar, klik OK untuk melanjutkan. Lihat gambar di bawah ini
- Akan ditampilkan form edit data di Dreamweaver. Untuk mencoba proses edit, buka halaman tampil_mhs.php di browser (F12) dan klik link edit. Lihat gambar

Membuat Recordset

Record Update Form Wizard
Membuat Halaman untuk Menghapus Data Mahasiswa
Seperti halnya halaman untuk edit data, halaman untuk menghapus data juga umumnya diawali dari halaman tampil. Di halaman tampil disediakan link delete dimana jika diklik maka akan menuju ke halaman delete mahasiswa dengan mengirimkan suatu parameter (nim).Mari kita ikuti langkah-langkah untuk membuat halaman delete data.
- Buatlah halaman baru dengan nama hapus_mhs.php.
- Ikuti langkah 2 – 7 pada bagian-1 edit data diatas, hanya saja disesuaikan alamat link-nya ke halaman hapus_mhs.php.
- Jika link delete di halaman tampil_mhs.php sudah dibuat, maka selanjutnya kita buka halaman hapus_mhs.php.
- Selanjutnya dari menu Application, pilih Delete Record. Atau dengan cara mengakses menu Insert > Application Objects > Delete Record.
- Akan ditampilkan window Delete Record (lihat gambar). Pada window tersebut, aturlah (1) jenis variabel yang akan dijadikan penentu proses hapus dieksekusi atau tidak, (2) koneksi dan nama tabel yang digunakan, (3) kolom yang dijadikan primary key di database beserta nilainya, (4) halaman yang ditampilkan jika proses hapus mahasiswa berhasil.
- Klik tombol OK (5) untuk menutup window dan menyimpan pengaturan.
- Untuk mencoba proses hapus, buka halaman tampil_mhs.php di browser (F12) dan klik tombol delete.
- OK.

Delete Record
Kesimpulan :
Macromedia Dreamweaver ternyata memiliki kemampuan lebih untuk membuat aplikasi berbasis database, terutama PHP-MySQL dengan mudah. Aplikasi seperti entri, edit, delete dan tampil dapat dibuat dengan cepat. Dalam tutorial ini hanya disampaikan langkah-langkah dasarnya, untuk tampilan yang lebih bagus, kita bisa mengembangkannya sendiri.
Sumber : 






6 comments:
Mbipu ncoki na ke, ne'e tana'o khusus wa'u.
Terima kasih dan salam
arigato gozaimasu..!
copy paste ya... achmatim.net
Sebenarnya ini, artikel banyak yang serupa di beberapa blog. tapi setidaknya ini artikel sangat bermangafaat, namun klo memang artikel ini copas. di kasih link asal artikel ini. :D . thanks ya. akhirnya saya bisa juga he..he.. buat.
copas.... hoax...
kita juga punya nih artikel mengenai 'macroeconomic indicators', silahkan dikunjungi dan dibaca , berikut linknya
http://repository.gunadarma.ac.id/bitstream/123456789/4748/1/Presentasi.pdf
terimakasih
Posting Komentar